この記事では、僕が感じた「新卒でWeb系自社開発企業から内定を貰うのに必要なポートフォリオのレベル感」について、記事にまとめていきます。
Web系自社開発企業の書類選考で、5/6社通過した僕の経験を通して、書いていきます。
筆者の自己紹介
まずは、筆者の自己紹介です。
・大学は土木専攻(非情報系学科)
・大学,学部の偏差値は、52~53
・大学2年の11月からプログラミング学習開始
・都内Web系自社開発企業 内定
・約2ヶ月で就活終了(1/19~3/16)
上記の通りです。理系ではあるものの高学歴といったわけでもなく、大学も情報工学を専攻している訳ではありません。
しかし、そんなごく普通の大学生でも、第1志望のWeb系自社開発企業から内定をいただくことができました。
そこで、同じようにWeb系自社開発企業を志望している大学生に向けて、必要なポートフォリオのレベルについて、記事にしていきます。
僕が感じた、Web系自社開発企業が新卒に求めているポートフォリオのレベル感
さっそくですが、Web系自社開発企業が新卒に求めているポートフォリオのレベル感は、おおよそ下記の通りだと感じました。
・CRUD機能(作成・読み出し・更新・削除)
・命名規則やコメントがしっかりしている
・FatControllerをリファクタリング(MVCの理解)
・適切なDB設計
・認証,(認可)機能
・リレーション機能
・外部APIとの連携
・複雑なバリデーション
・デプロイ完了状態
・GitHubのREADME.mdにサービスの概要がしっかり書かれている
上記の通りです。
中途ともなると、上記の機能以外にもDockerやCI/CDを入れたり、場合によってはセキュリティまでしっかり学んでおく必要があるかもです。
しかし、新卒はそこまで求められていないなと感じました。
開発過程をエピソードとして話せることの方が大切
これは実際に就活をして感じた事ですが、難しい機能を実装できるよりも開発過程のエピソードやストーリーを面接で話せる方が評価されるなと感じました。
具体的には、下記の通り。
・苦労した点
・工夫した点
上記の通り。どういったきっかけがあり、そのサービスを開発しようと思ったか、また開発を進めていく中で苦労した点,工夫した点について、自分の言葉で話せることが大切だと感じました。
企業によっては、成果物の概要についてスライドにまとめ、面接でプレゼンの時間が設けられている企業もありました。
なので、ネットの情報をコピペするだけで出来てしまいそうな、よくあるタスク管理サービスなどよりも、自分だからこそ開発できるオリジナル性の高いサービスの方がウケが良いと思います。
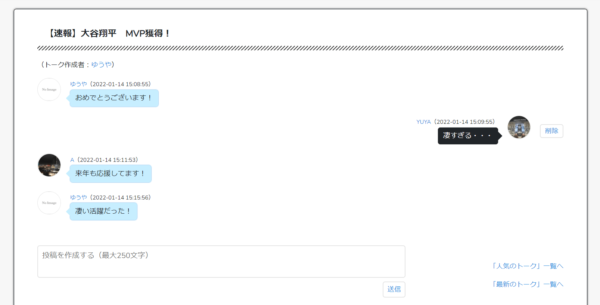
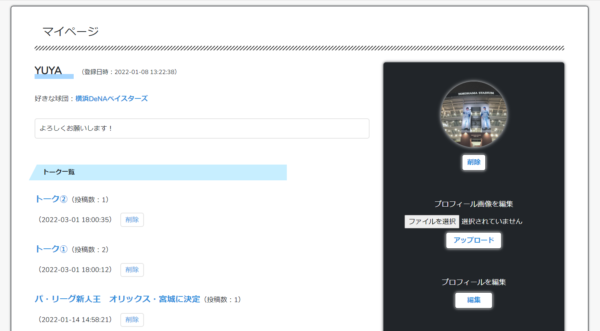
僕の場合、「全国のプロ野球ファンが交流できる掲示板サービス」を開発しましたが、開発に至ったきっかけとしては「大学がオンライン授業になってしまったこと」が挙げられました。
僕の場合だと、上記のエピソードをしっかり話せたので、ポートフォリオでマイナスになることはなかったです。
見た目を整えることも、割と重要かも
見た目もある程度綺麗に整えることも、重要かもです。
バックエンドエンジニアとしての採用の場合は、機能重視であり、デザインや見た目はあまり見られていないという意見もあります。
しかし、少なくとも僕はある程度見た目を整えたことで、「ユーザー視点を持てている」という評価をしてくれる企業がありました。
なので余裕があれば、デザインにも目を向けて、レスポンシブ対応をすることもオススメします。
また、JavaScriptやjQueryを使って、アニメーションを実装することもオススメです。
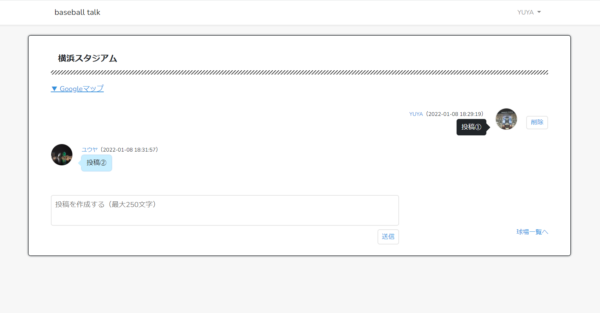
僕もユーザーの利便性向上の1つとして、Googleマップをトグルメニューで表示しましたが、同じく「ユーザー視点を持てている」という点で、評価を貰えました。


まとめ
この記事では、1就活生が感じた「Web系自社開発企業が新卒に求めているポートフォリオのレベル感」について、記事にしました。
また、あわせて「開発過程をエピソードとして話せることの重要さ」や「見た目を整えることの大切さ」についても書きました。
参考になれば、嬉しいです。